안녕하세요.
오늘은 Visual Studio Code로 html css 구글 폰트 입히는 방법을 적어 보려 합니다.
https://fonts.google.com/
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
먼저 구글 폰트 사이트에 들어간 뒤, 필요한 폰트 종류를 고릅니다. 폰트 종류는 굉장히 많습니다.
한 가지 고르셨다면 클릭 후 밑으로 스크롤을 내려 주며, 파란 글씨의 Select Regular 를 찾아 줍니다.
해당 글씨 클릭 -> @import 클릭

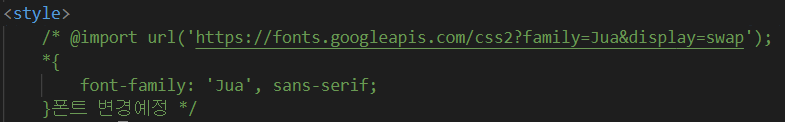
그러면 아래에 <style> @import url ('')</style> 이 보입니다. 그 내용을 전부 복사해서 Visual Studio Code <head> html에 복사해 주시면 완료입니다.
그 밑에 css font-family도 있으니 그 부분도 복사 후 붙여넣기로 활용이 가능합니다.
<style> 태그 밑에 * {} 안에 font-family 내용을 복사 붙요넣기 한다면 *{} 특성 상 모든 내용에 해당 폰트가 입혀 집니다.

저는 주아체 글씨를 이렇게 입혀 보았습니다. 그런데 만약 이 글쎄체를 쓸지 다른 구글 폰트를 입혀서 바꿀지 고민이라면 '주석'으로 활용해 보아도 좋습니다.
주석이란, 컴퓨터에 전달이 되지 않고 같은 웹사이트를 만들고 있는 개발자들끼리만 볼 수 있어 <폰트 고민> <제목 변경> 등의 경우에 주로 활용됩니다.
키워드는 ctrl + / 입니다.
저는 '폰트 변경예정'이라는 메시지를 적어 그 글씨까지 전부 드래그 후 ctrl + / 로 주석처리를 완료했습니다.

그리고 이 포스팅에 첨부된 '코딩 캡쳐본'에서는 폰트에 관련된 부분만 캡쳐하여 </style> 닫는 태그가 보이지 않는 점은 양해 바랍니다.
그럼 다음 번에도 코딩 관련된 정보글을 작성해 보려 합니다. 감사합니다^^
댓글